整いすぎたデザインはつまらない
はじめまして、アートディレクション課の菅原です。デザイナーとして中途入社し、最近デザイン課から移動してきました。今回はデザインを部分的に「あえて崩す」ことで、読み手の視線を引き込む6つの法則を紹介します。
デザインを「あえて崩す」とは?

デザインの基本は揃えることです。見た目が整っているデザインは、美しく・見やすく・わかりやすい反面、単調で印象の薄いものになってしまう場合があります。デザインの難しいところは、情報がきちんと整理され、文字組・配色が適切であったとしても、見る気になるかというと、そうとも限らないことです。
より多くのユーザーに見てもらえるデザインにするためには、視線を引き込むための仕掛けが必要です。視線を引き込む仕掛けとは、部分的に「あえて崩す」こと。私が思うにデザインする上で一番楽しいと感じる時は、どう表現するかアイディアを考えている時間です。今回はより印象的、より魅力的に見せる6つの法則を紹介していきます。
1.斜めにする

回転させるだけでスピード感や動きを感じさせることができます。右上がりに傾けることは、「これから成長していく」イメージを感じさせる効果があります。ただ装飾するだけではなく、意味を持たせることが大事です。「なぜその装飾をしたのか?」に対して、答えがあると説得力は増します。ないと読み手には伝わりません。意味を持たせましょう。
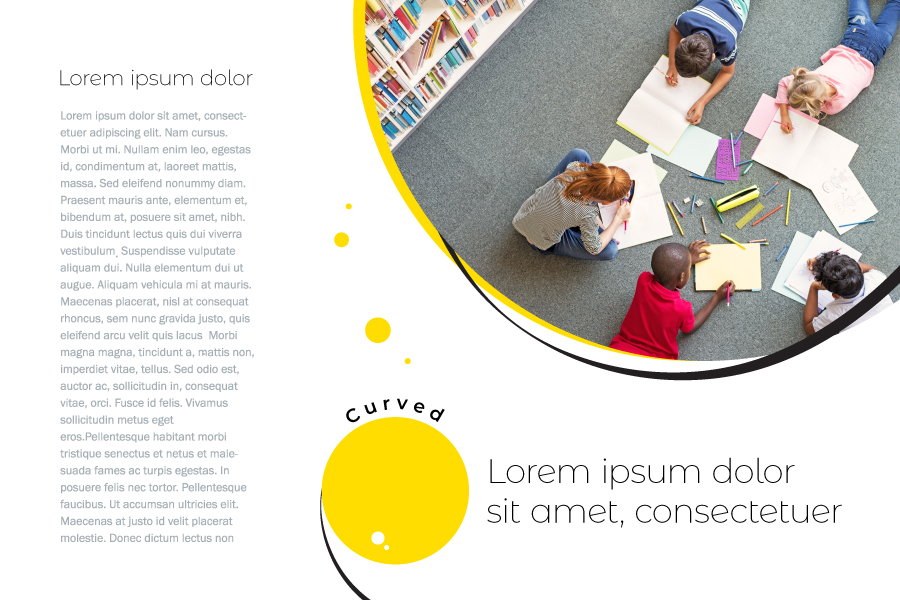
2.曲線をつかう

デザインは、直線を使用することが多いです。それは情報を整えるためですが、直線が多いデザインは静的で硬い印象を感じます。ところが、文字を曲線にレイアウトしたり、写真を曲線でトリミングすると、印象が一変。柔らかく・優しいイメージになります。
3.はみ出す、隠す

文字を画面外にあえてはみ出すと勢いをつけることができます。インパクトを与え、さらに画面外への広がりも表現できるのが魅力です。サイズが決まっていると「サイズ内に情報を収めなければ」と考えがちですが、きちんと可読性さえ残しておけば、全ての情報を画面の中にきっちり収める必要はありません。はみ出して文字の一部を隠すと、見る人に少し違和感を与えることができ、自然とはみ出した文字に目がいきます。
4.フォントを変更する

フォントはそれぞれの形状から、異なる印象を与えます。フォントを選ぶことにプラスして、文字を少し加工したり配置を工夫したりすると、読み手に情報が印象深く伝わる上に、メッセージ性も強まります。
文字は情報伝達の要素だけでなくデザイン要素として成立させることもできます。内容に関係する文字を、読ませるための文字ではなく、ビジュアル要素として背景全面に敷いて表情をつけると、にぎやかさが出ます。いくつかのフォントを組み合わせるのがポイントです。
また、キーワードの文字を大きくシンボリックに配置すると、目にとまりアクセントになります。要素が文字情報だけのときに試してみてください。
5.ランダムに配置する

サイズと方向性に動きをもたせることで躍動感を演出できます。例えば、要素をあえて不規則に配置する、大きさを大幅に変化させるなどがあるでしょう。ただし、ランダムに配置する場合はバランスが大切です。経験上、大きいものから順に配置した方がバランスをとりやすいです。また、三角形の構図などを意識してレイアウトすると、まとまりやすくなります。さらに、多角形や抽象的な図形などを取り入れると、通常とは見え方が異なり変化が生まれます。
6.コラージュする

さまざまな素材を組み合わせれば、独特でユニークなモチーフをつくることができます。文字や画像の一部を切り取ったり、伸ばしたり、別なものに置き換えたり……。異なるデザインパーツを配置することでオリジナリティーが生まれ、より個性的なデザインになります。
事例紹介
法則1から6で紹介したもの以外にもいろいろ方法があると思いますが、ちょっとしたあしらいが大事だと思います。これらの表現は単体だけでなく、組み合わせるとより面白いかもしれません。
そこで、私が担当している自社媒体「@人事」冊子のデザインを例に、6つの法則の組み合わせ方を紹介いたします。以下が、「@人事」13号特集ページデザインの一部です。


最初の扉ページでは、対角線上においた多角形のオブジェクトに強弱をつけ、画面外へはみ出すことで広がりを与えました。写真はランダムな配置でリズムをつくっています。人の切り抜き写真をオブジェクトの前後に配置して奥行き感を出し、背景には左右ページにまたがるように大きく欧文書体を配置してダイナミックさを表現しました。
次のページでも、多角形のオブジェクトを使用することで特集全体の印象は保ちつつ、大きさ・位置を変更し、見た目が単調にならないようにしています。タイトルは周りに余白をとり、存在感を強めています。見開きで1つの企業と専門家インタビューのページになるため、いかに見た目で差別化するかがポイントです。左上の専門家インタビューでは背景を白地にし、あえて本文の文字組みの高さを変更しています。
まとめ

はじめから崩してレイアウトするのはおすすめできません。経験上、難しいと思います。デザインの4原則(近接・整列・強弱・反復)を理解した上で、必ず一度全て揃えた後に、崩してください。また、崩し過ぎると逆に効果が薄れる場合もあります。部分的にすれば、きっと魅力的になるはずです。
チラシやポスター、雑誌、看板、Webでも、読み手は一度に全ての要素を捉えることはできないため、視線誘導もレイアウトを組む上で大事な要素のひとつです。まずはメリハリをつけるために、情報を整理し、優先順位をつけ、読ませる順番を正確に表現する必要があります。大きくすべきものはできるだけ大きく、小さくできるものはできるだけ小さく、曖昧な大きさを避けるとだんだんレイアウトが整理されてきます。
また、作業に没頭していると、ときどき読み手やターゲットの気持ちになって考えられなくなってしまっている場合があります。そのようなときは、一度、作る側の立場ではなく、見る側の気持ちになってみる、他の人に見てもらう、次の日に新鮮な気持ちで改めて見るなど、俯瞰することも大事です。
最後にデザインには遊びも必要です。少しでも読み手にワクワク感や何か面白みを与えることを目指し、常に楽しく仕事をすることを心がけています。